Welcome to a vibrant showcase of the best orange and blue website designs from across the globe! These two colors, bold and calming, create a perfect balance that grabs attention while keeping things user-friendly. I’ve curated 11 stunning websites that masterfully use orange and blue. Ranked by how well they blend these colors, each entry includes the site’s name, URL, and a description of its design and color strategy. Whether you’re a designer or just love great websites, this list will spark inspiration. Let’s dive into these colorful creations!
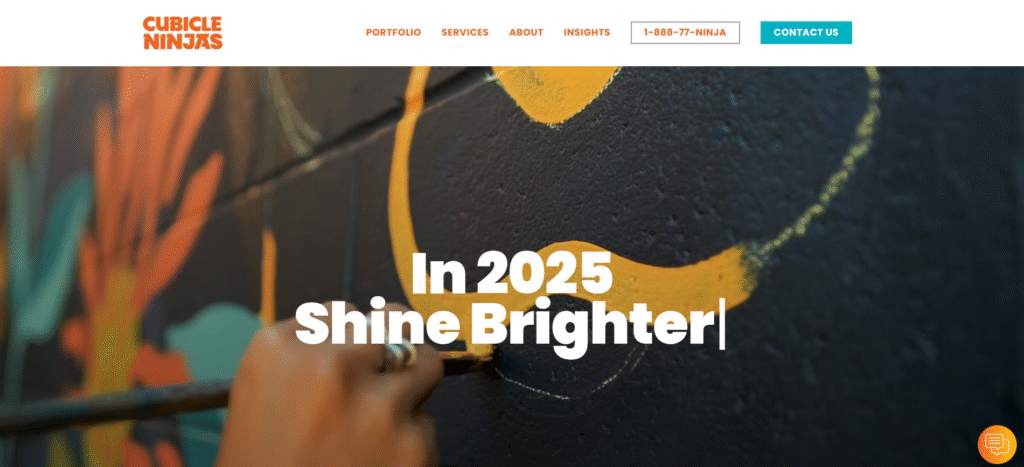
1. Cubicle Ninjas

- Website: cubicleninjas.com
- Description: This website utilizes a softer color scheme, as compared to the previous one. In that the orange is milder, and the blue is scattered here and there, creating a visual contrast that’s easy to remember, without being too bold. Additional colors are part of the color scheme, thus the orange/blue balance is struck elegantly.
2. Daddy Design

- Website: daddydesign.com
- Description: Daddy Design uses orange and blue prominently, supported by brown, grey, and black accents. The white text is clear against the colorful backgrounds, and an orange overlay appears when you hover over gallery images, adding a fun interactive touch. This balanced design feels professional yet lively.
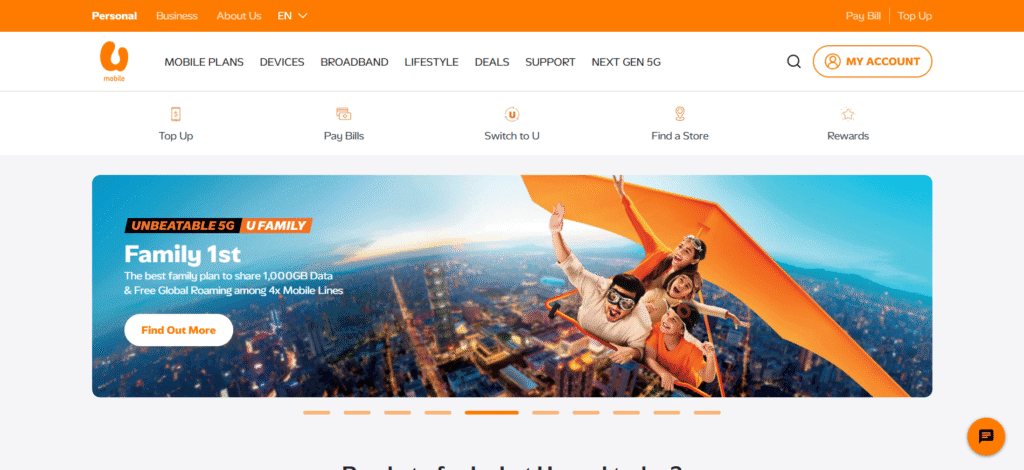
3. U Mobile

- Website: u.com.my
- Description: U Mobile pairs orange with blue to create a fresh, modern look. Orange highlights important buttons and elements, while blue dominates the background, reflecting the brand’s identity. The combination is simple but effective, guiding users to key actions with ease.
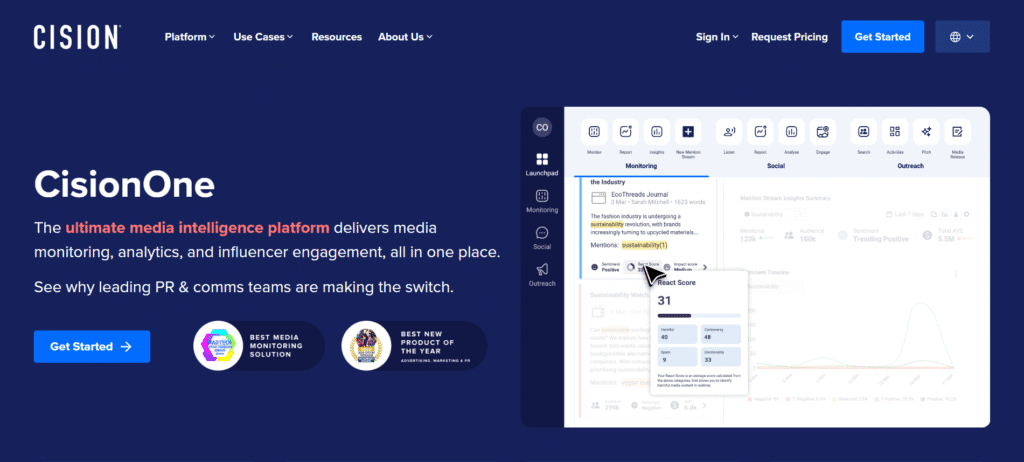
4. Cision

- Website: cision.com
- Description: Cision’s website blends orange and blue for a memorable and clean design. Blue backgrounds make the orange elements pop, and white text ensures readability. This approach creates a professional look that’s also engaging and easy to navigate.
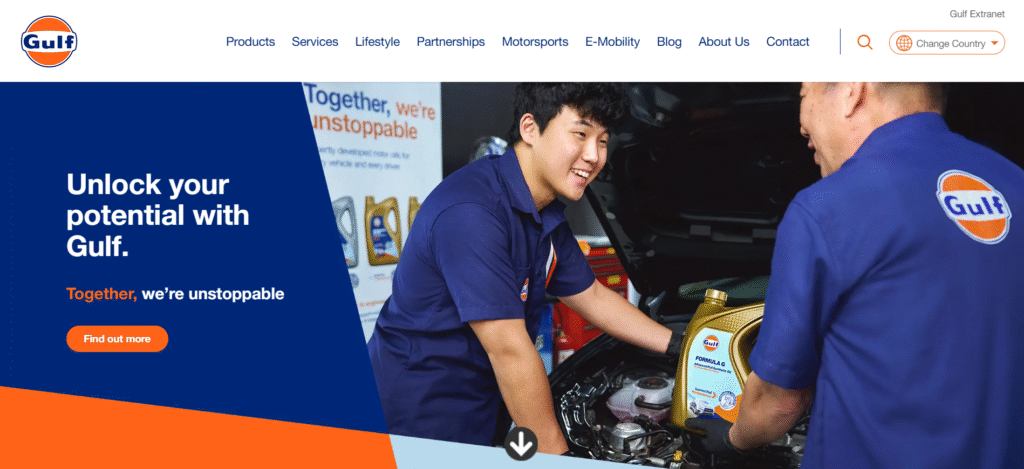
5. Gulf Oil

- Website: gulfoilltd.com
- Description: Gulf Oil uses various shades of blue and orange, with orange accents standing out against a light blue background. This creates a modern and trustworthy feel, perfect for the brand’s energy-focused identity. The design is clean and visually appealing.
6. GreatMates

- Website: greatmates.com.au
- Description: GreatMates mixes orange, blue, and a touch of pink for a vibrant and friendly design. The colors reflect the brand’s supportive nature, making the website feel welcoming. Orange and blue work together to create a lively atmosphere that’s fun to explore.
7. Aardvark

- Website: aardvark.store
- Description: Aardvark uses coral orange, white, and light blue-green for a fresh and inviting look. Orange highlights call-to-action buttons and key sections, while the light blue-green adds a soft, modern touch. This combination feels approachable and clean.
8. TrackOlap

- Website: trackolap.com
- Description: TrackOlap features blue as the main color, with orange used for buttons and titles. This contrast makes important elements stand out, creating a professional design that’s easy to navigate. The orange accents guide users to key actions effectively.
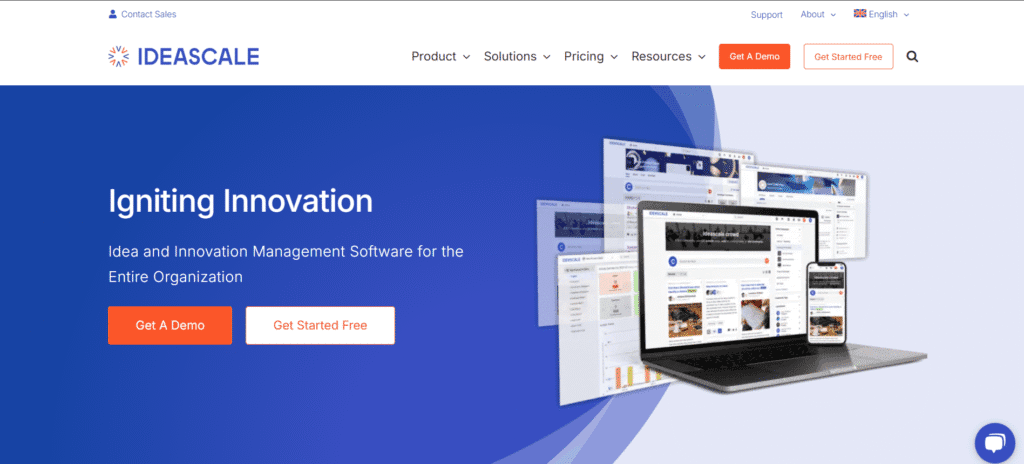
9. IdeaScale

- Website: ideascale.com
- Description: IdeaScale uses orange call-to-action buttons on a blue background, similar to TrackOlap. When you click navigation items, they turn light orange, providing clear visual feedback. This simple design is user-friendly and visually cohesive.
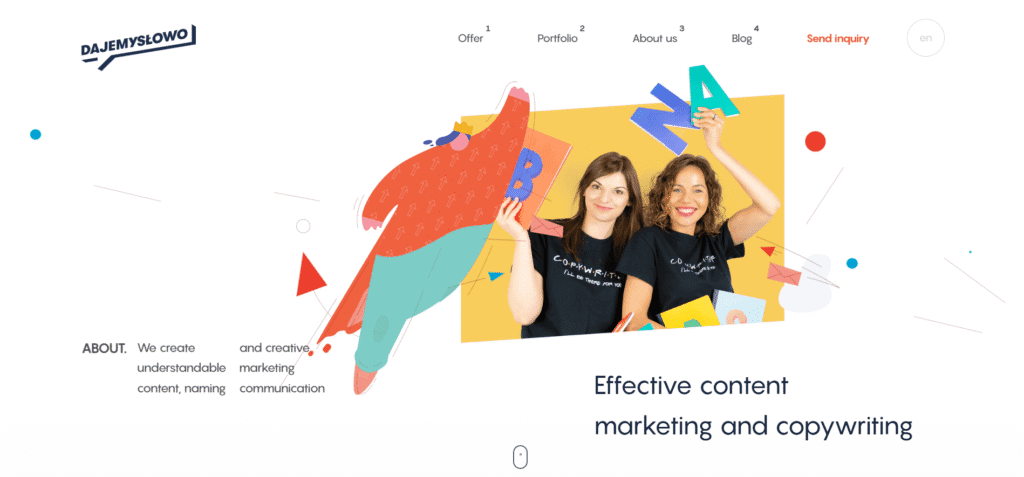
10. Dajemy Slowo

- Website: dajemyslowo.com
- Description: The site predominantly uses shades of blue and white, conveying trust, clarity, and openness. Subtle accents of gray and other muted tones are employed to highlight key information and calls to action without distracting from the main content.
11. Refokus

- Website: showcase.refokus.com
- Description: The site’s design is characterized by a bold and modern aesthetic, utilizing a high-contrast color scheme that enhances visual engagement. This palette not only ensures aesthetic appeal but also aligns with the brand’s identity, creating a cohesive visual experience.
Orange and Blue website not right for your business?
Check out one of these: