Black and green is a color combination that instantly grabs attention and conveys a sense of innovation, energy, and modernity. Whether it’s for a tech startup, gaming brand, or creative agency, this palette creates a bold digital presence that feels both futuristic and trustworthy. If you’re looking to build a website that stands out, these black and green website designs offer plenty of inspiration for your next project.
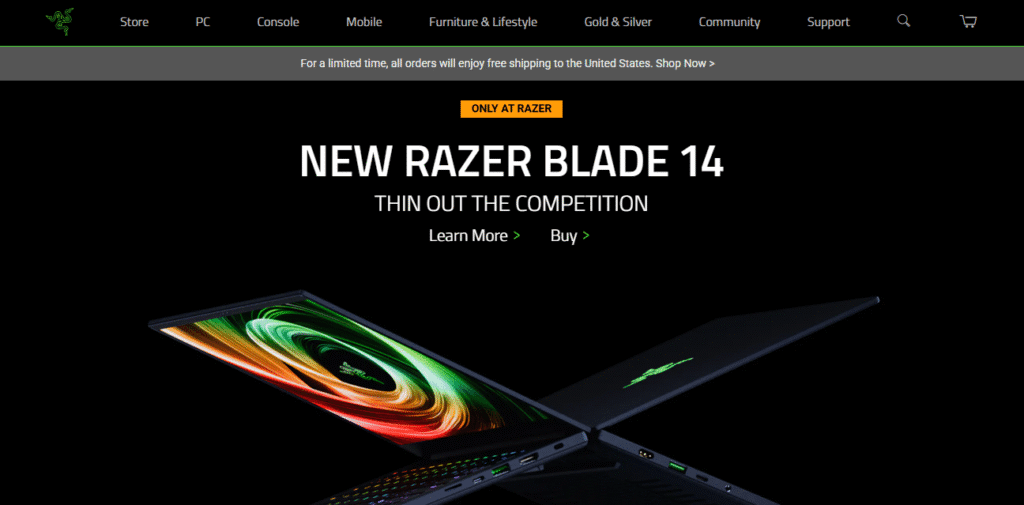
1. Razer

Website: razer.com
Description: Razer’s website is a masterclass in immersive branding. Neon green highlights pulse against a deep black background, echoing the adrenaline and energy of the gaming world. Animated elements, glowing buttons, and dynamic imagery create a sense of movement and excitement, making the user feel part of an elite gaming community. The overall design is bold, futuristic, and instantly recognizable.
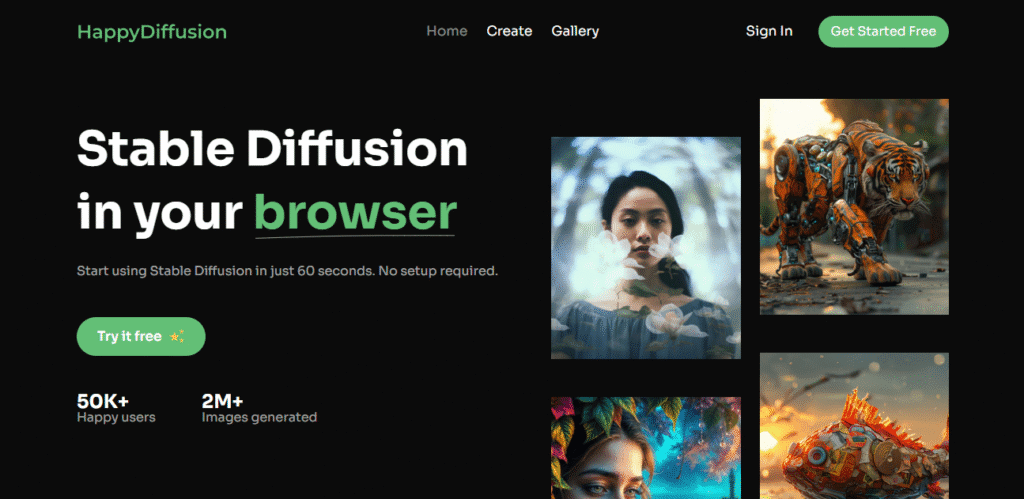
2. Happy Diffusion

Website: happydiffusion.com
Description: Happy Diffusion uses a minimalist black foundation with vibrant green accents to emphasize its AI-powered image generation. The homepage features playful animations and interactive elements that guide users through the product’s features. The green highlights are strategically placed to draw attention to calls-to-action, making the site feel both cutting-edge and approachable.
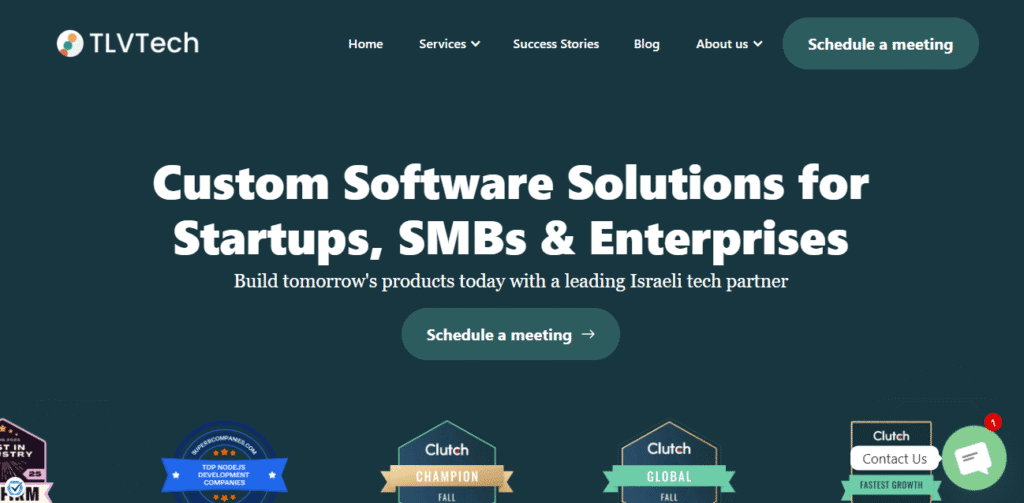
3. TLV Tech

Website: tlvtech.io
Description: TLV Tech’s site leverages a sleek black and green scheme to communicate technical prowess and innovation. Green is used for navigation, icons, and section dividers, while the black background keeps the focus on content and case studies. Subtle gradients and geometric shapes add depth, giving the site a polished, high-tech feel that’s perfect for a development agency.
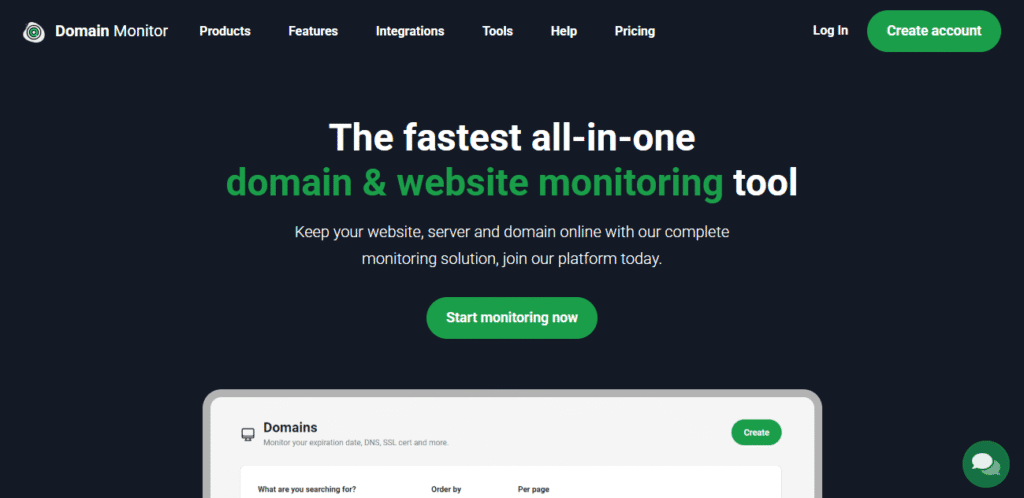
4. Domain Monitor

Website: domain-monitor.io
Description: Domain Monitor features a clean, dark interface with crisp green accents that guide users to key features and actions. The dashboard-inspired layout and use of green for status indicators and buttons create a sense of control and reliability. The design feels modern, uncluttered, and highly functional, reflecting the product’s focus on uptime and monitoring.
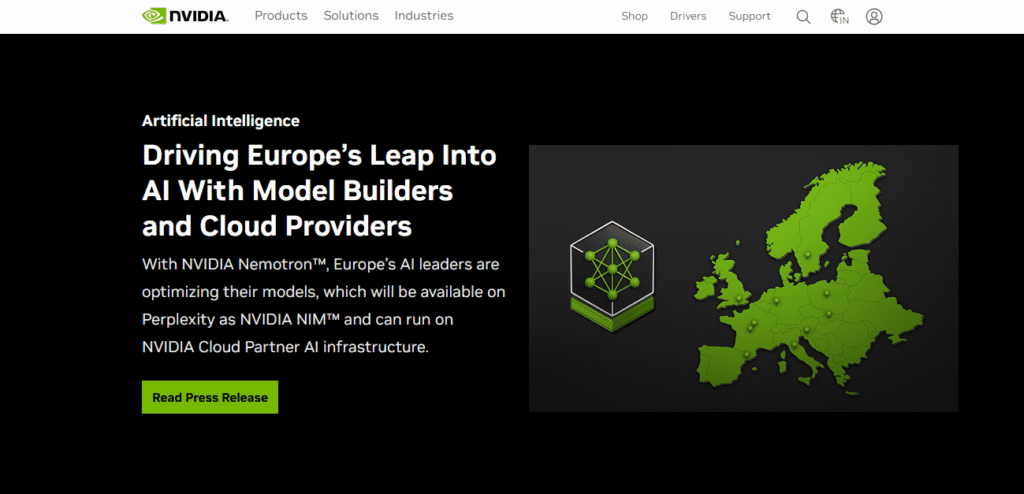
5. NVIDIA

Website: nvidia.com
Description: NVIDIA’s site is a visual powerhouse, using deep black backgrounds and electric green highlights to reinforce its leadership in graphics and AI. The homepage features cinematic visuals, bold typography, and interactive product showcases. The green accents energize the design, while the black provides an immersive, premium feel—perfect for a brand synonymous with performance and innovation.
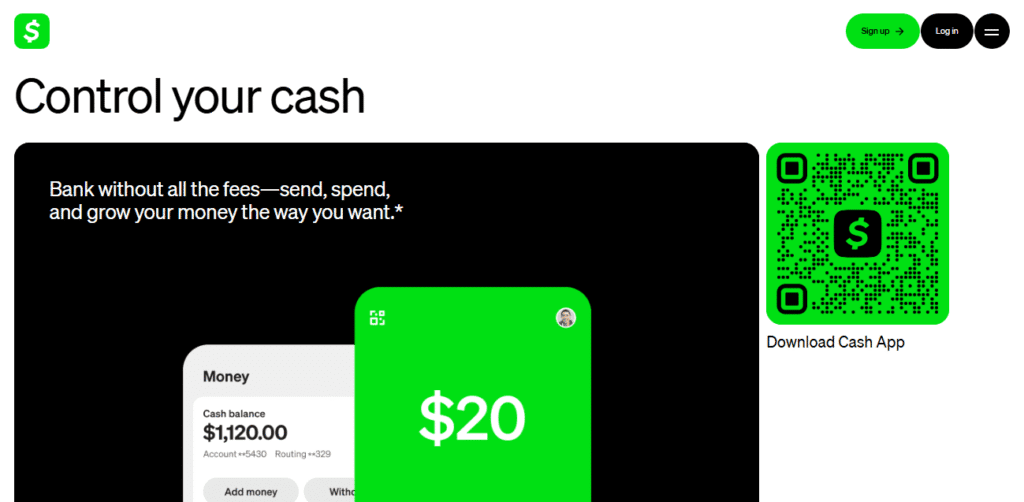
6. Cash App

Website: cash.app
Description: Cash App’s homepage is a study in simplicity and boldness. The deep black canvas makes the brand’s signature green pop, drawing instant attention to key actions like sending or receiving money. Minimalist layouts, large fonts, and smooth transitions give the site a fresh, digital-first vibe that feels both trustworthy and instantly recognizable.
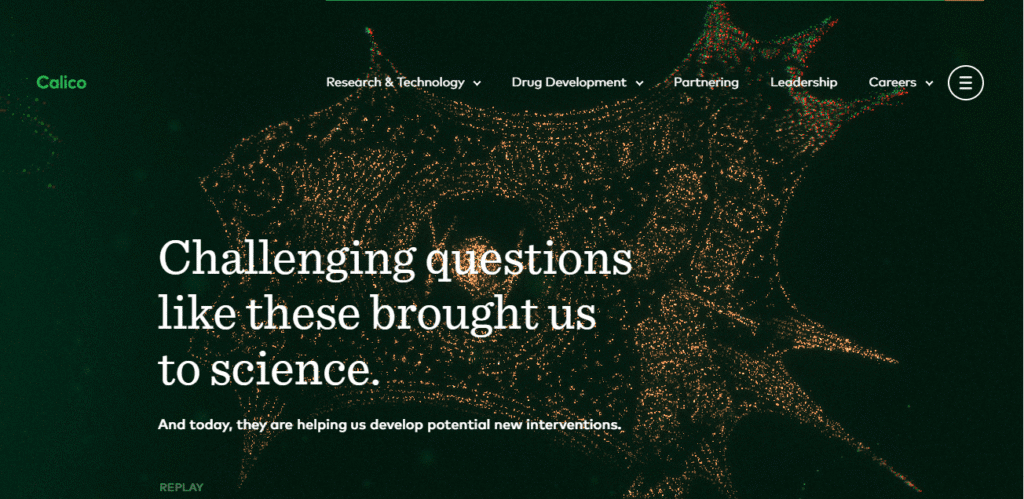
7. Calico Labs

Website: calicolabs.com
Description: Calico Labs employs a sophisticated black and green palette to create a sleek, tech-forward look. Green is used for navigation, highlights, and interactive elements, guiding the user through complex biotech content. The site’s clean lines, scientific imagery, and subtle animations reinforce a sense of innovation and credibility.
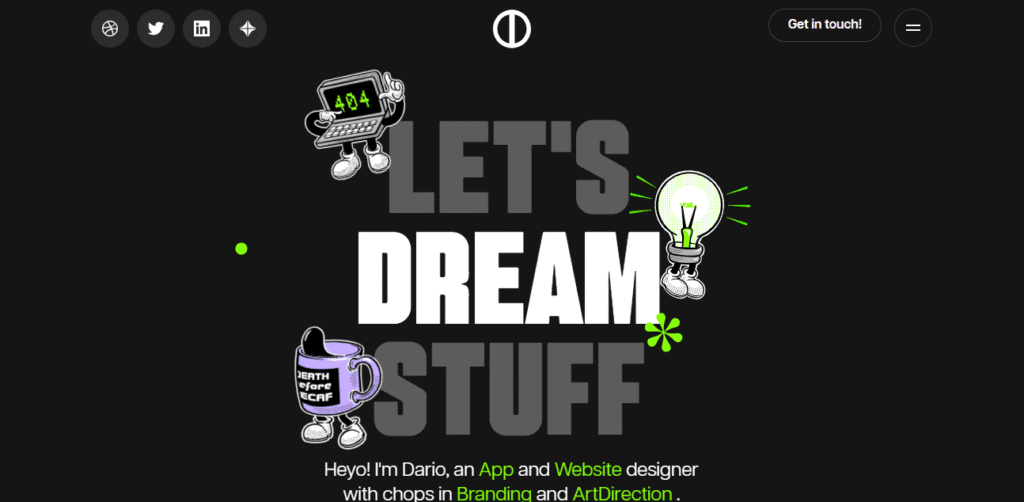
8. Dario

Website: dario.io
Description: Dario’s website stands out with its dark theme and vibrant green accents, which draw attention to interactive elements and calls-to-action. The site uses animated graphics, modern typography, and a modular layout to create a lively, engaging experience that reflects the brand’s focus on digital health and user empowerment.
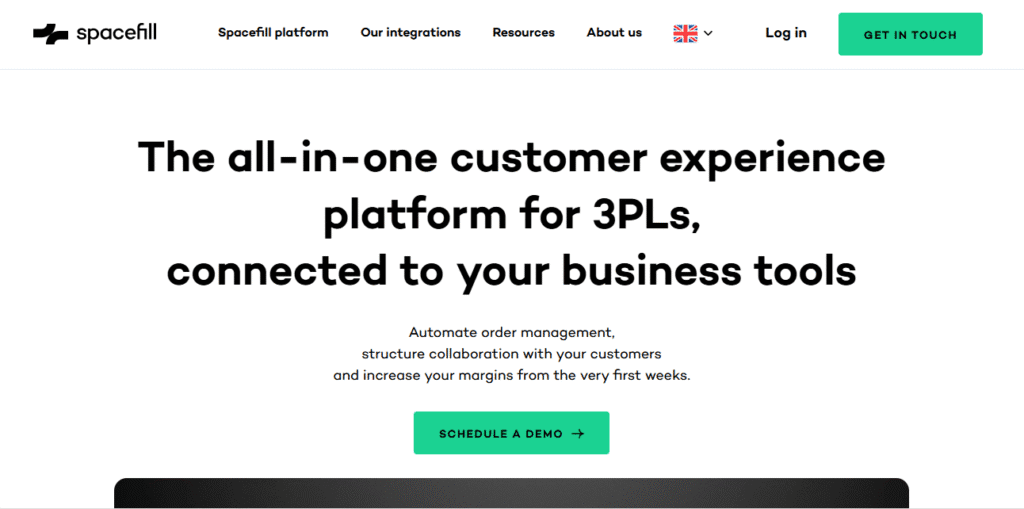
9. Spacefill

Website: spacefill.eu
Description: Spacefill’s black and green design communicates efficiency and modern logistics. The green is used for buttons, icons, and process flows, making navigation intuitive and visually appealing. The site’s use of geometric shapes and motion graphics adds a sense of movement and progress, aligning with their logistics solutions.
10. Handle Freelance Solutions

Website: handlefreelancesolutions.co.uk
Description: Handle Freelance Solutions uses a black background with green highlights to showcase their creative and recruitment services. The site employs bold headlines, dynamic visuals, and interactive elements to convey trust, innovation, and approachability. The green accents make key information and calls-to-action stand out, enhancing the user journey.
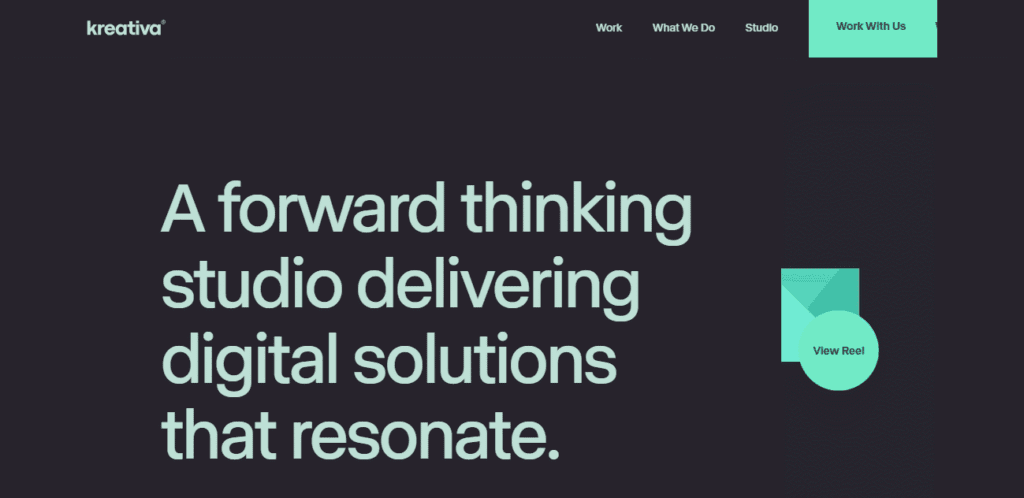
11. Kreativa Studio

Website: kreativa.studio
Description: Kreativa Studio’s website features bold green graphics and oversized typography on a deep black background, creating a dramatic and memorable first impression. The design is highly visual, using animation and parallax effects to engage visitors. This approach reinforces their creative, modern brand identity and positions them as leaders in digital storytelling.
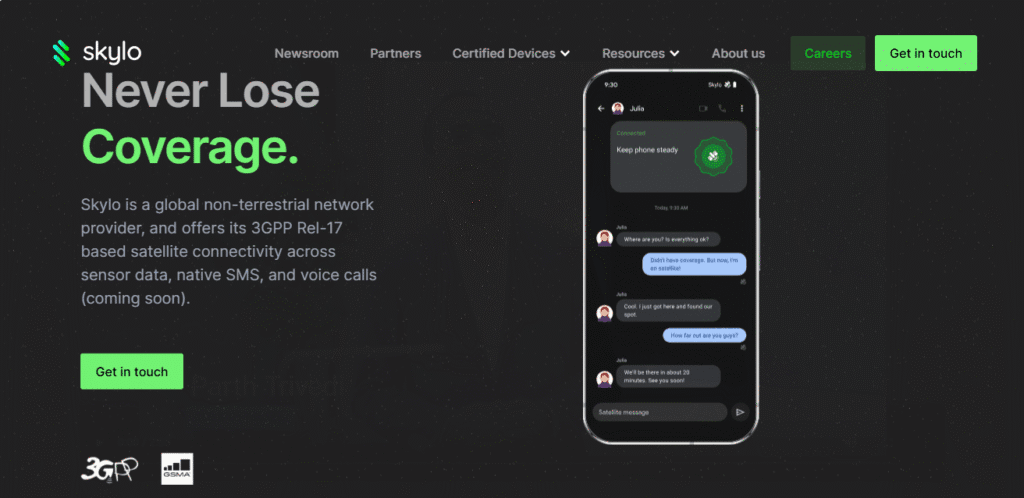
12. Skylo Technologies

Website: skylo.tech
Description: Skylo’s website uses black and green to evoke a sense of cutting-edge technology and global connectivity. Green highlights guide users through their IoT solutions, while the dark theme and animated graphics create a futuristic, high-tech atmosphere that reflects their mission to connect the world.
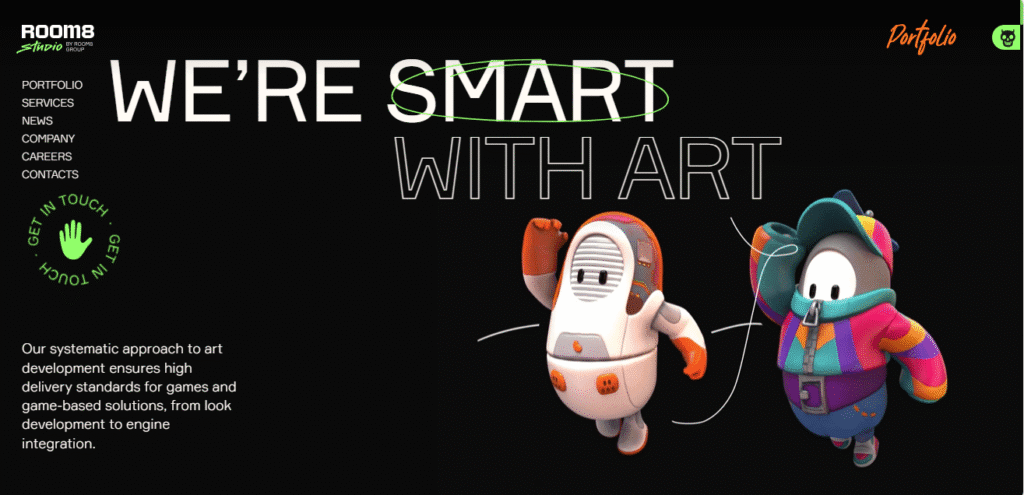
13. Room 8 Studio

Website: room8studio.com
Description: Room 8 Studio combines black backgrounds with dynamic green visuals, including animated illustrations and interactive galleries. The site’s cinematic transitions and layered effects create an immersive experience, perfect for showcasing their work in gaming and creative services.
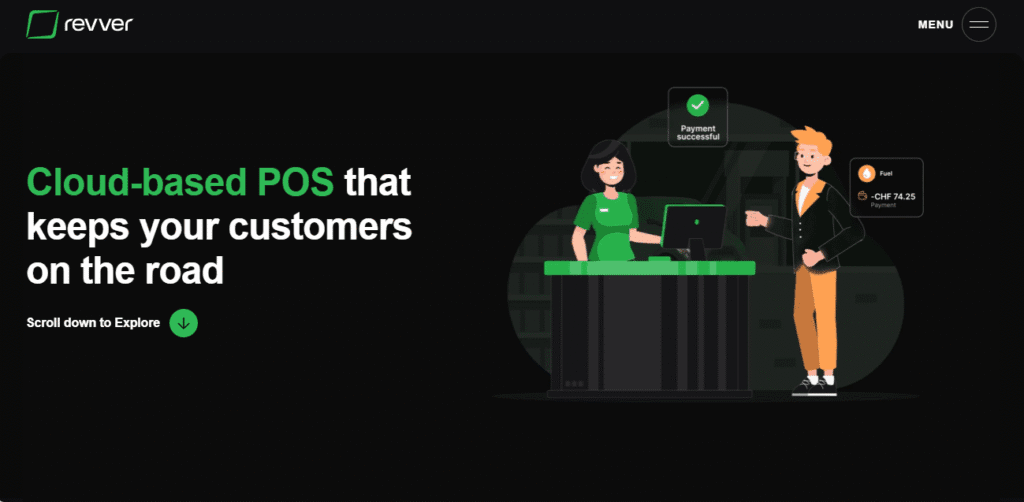
14. Revver

Website: revver.tech
Description: Revver’s site leverages a black base with neon green accents for a modern, digital-first look. The homepage uses bold, animated elements to highlight their tech solutions, while the green color guides users to explore features and get started. The overall feel is energetic, forward-thinking, and user-centric.
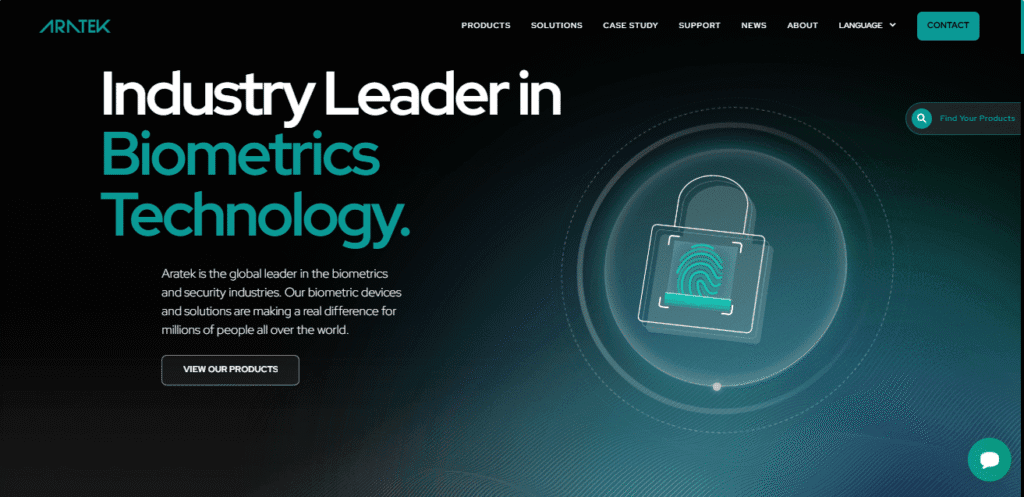
15. Aratek

Website: aratek.co
Description: Aratek’s homepage uses black and green to communicate security and innovation in biometrics. Green is used for navigation, interactive elements, and product highlights, while the dark background adds a sense of sophistication and trust. The design is clean, modern, and focused on usability.
Why Black and Green Work So Well in Web Design
Black provides a sleek, sophisticated backdrop that makes green accents pop with vibrancy and clarity. Green is often associated with growth, technology, and vitality, while black adds a layer of luxury and focus. Together, they create high contrast, excellent readability, and a look that’s both modern and energetic, perfect for brands that want to project confidence and innovation.
Tips for Using Black and Green Website Designs
- Use Green as an Accent: Let green highlight CTAs, icons, or important sections for maximum impact.
- Keep Layouts Clean: Black backgrounds can feel heavy, balance with plenty of negative space and simple layouts.
- Choose the Right Green: Neon or lime green feels energetic and techy, while deeper greens add a sense of trust and sophistication.
- Prioritize Accessibility: Ensure text and buttons have enough contrast for readability.
- Pair with Animation: Subtle glowing effects or transitions can enhance the futuristic vibe.
A black and green website design is a bold choice for brands that want to convey innovation, energy, and confidence. As these examples show, this palette works beautifully across tech, finance, gaming, and creative industries delivering a look that’s both modern and memorable.
Black and Green Website Designs not right for your organization?
Check out one of these:
Work With Us
Inspired to create your own black and green masterpiece? Our team specializes in crafting bold, high-converting websites that stand out. Whether you’re a startup or an established brand, we’ll help you leverage the power of black and green for a digital presence that’s truly unforgettable. Contact us today to start your project!